
Unos de los grandes dilemas que se le presenta a todos los bloggers a la hora de diseñar un blog es la disposición de la publicidad a lo largo del mismo. En este artículo, pretende ser una guía para todos aquellos que necesitan algún tipo de recomendaciones para colocar la publicidad en su blog, bien porque están empezando en este mundillo o porque no están percibiendo las ganancias que consideran suficientes para sus respectivos blogs. Por ello, vamos a comprobar y comparar los diseños de algunos de los blogs en español con un mayor tráfico de visitantes según el ranking de Alexa y su publicidad, viendo qué puntos tienen en común y cuáles no.
Para realizar este análisis, he decidido tomar como ejemplo algunos de los blogs de dos de las redes de blogs más conocidas y que actualmente gozan de un mayor éxito: WeblogsSL e Hipertextual, así como algunos blogs independientes que también considero interesantes desde el punto de vista de la colocación de publicidad.
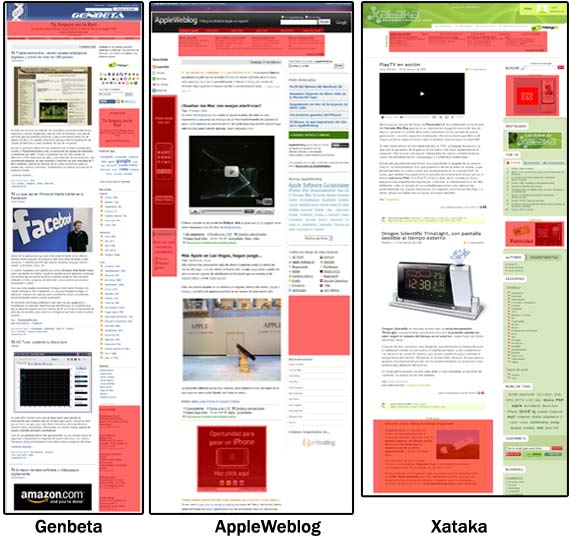
Grupo 1: Genbeta, Xataka y AppleWeblog

Como se puede comprobar en la imagen superior (la publicidad está marcada en color rojo para que se vea más fácilmente), los tres diseños tienen en común un banner horizontal en la parte superior (728×90), justo debajo de la cabecera. Este bloque, en principio debería resultar bastante rentable, ya que, por un lado, está por encima del pliego (No hace falta hacer scroll para verlo) y su posición central lo hace visible a los visitantes en primera instancia. Yo he probado este formato varias veces en este blog y los resultados fueron bastante penosos, pero como suele decirse: ‘Cada diseño es un mundo’.
En el caso de Genbeta y Xataka, además, debajo del antes mencionado banner, dispone también de un bloque de vínculos horizontal justo debajo del mismo (728×15), al que se le podría aplicar lo mismo que al anterior en cuanto a visibilidad e impacto al visitante.
Todos estos blogs tienen publicidad en la barra lateral derecha, a pesar de que mucha gente opine que ponerla ahí resulta una estupidez, ya que los visitantes no se fijan generalmente en esa zona de la página, por lo que estaremos perdiendo un gran porcentaje de clics/visita. Sin embargo, hay que tener en cuenta la altura a la que está esa publicidad, ya que situarla por encima del pliego generalmente da buenos resultados, y, cuanto más abajo esté, peores serán estos resultados, aunque a juzgar por las posiciones de éstos en Genbeta y AppleWeblog, las conclusiones podrían ser distintas.
AppleWeblog también cuenta con una barra lateral en el lado izquierdo, que por experiencia puedo asegurar que da muy buenos resultados también. Además, también tiene un bloque después de los dos primeros posts, aunque dudo bastante sobre la rentabilidad del mismo, aunque en Xataka también lo tienen, sólo que mucho mayor. ¿Cuál dará mejores resultados? Pues seguramente el de Xataka debido a su enorme tamaño, ya que fácilmente puede ser confundido con contenido del propio blog.
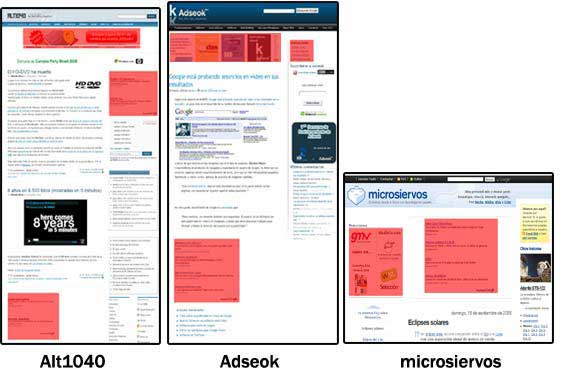
Grupo 2: Alt1040, Adseok y Microsiervos

El siguiente grupo de blogs que vamos a analizar es Alt1040, Adseok y Microsiervos. En Alt1040, que dispone de un nuevo diseño, podemos ver que mantiene los dos el bloque horizontal superior y la barra de vínculos justo debajo del mismo, por lo que parece que ciertamente les dan buenos resultados. El diseño de Alt1040 es bastante parecido al de Xataka en cuanto a disposición de la publicidad, ya que también tiene un bloque de anuncios en la parte superior derecha de la barra lateral.
Al igual que en AppleWeblog, después de los dos primeros posts hay un bloque de publicidad, solo que, en este caso, alineado a la izquierda.
En el caso de Adseok, no se trata de la página principal, sino de una página de artículo, ya que ambas comparten un bloque de vínculos en la parte superior derecha y sólo se diferencian en que despues del artículo pone otro bloque de anuncios alineado a la izquierda (336×280).
El caso de Microsiervos es muy particular, ya que es el único blog de los analizados que sólo muestra publicidad a los visitantes provenientes de buscadores. Como se puede ver en la imagen superior, únicamente tiene unos banners cuadrados en la parte izquierda y el bloque en la parte central que sólo se muestra a visitantes de buscadores (336×280).
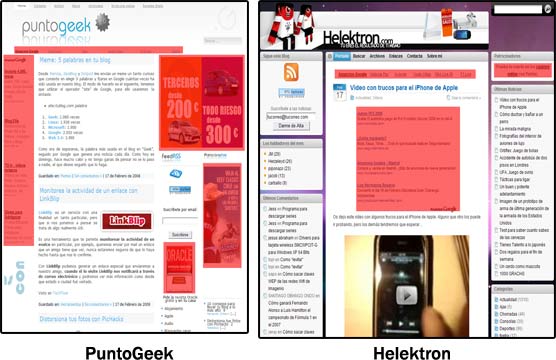
Grupo 3: PuntoGeek y Helektron

Por último, le toca el turno a PuntoGeek y Helektron, que no son tan conocidos como los anteriores pero merecen la pena ser estudiados.
En primer lugar, PuntoGeek llama a primera vista por la enorme cantidad de publicidad que tiene. En la parte superior tiene un bloque de vínculos horizontal (728×15), en la parte izquierda un banner vertical (120×600) y en la parte superior derecha un bloque grande de 336×280. Además, también tiene unos banners pequeños en la barra lateral derecha.
Generalmente, no por poner más publicidad vamos a ganar más, ya que hay factores como el CTR (Clics / visitas) que también condicionan las ganancias, mientras que cuanta más publicidad tengamos, peor será navegación del usuario, así que tendremos que ser muy cuidadosos en cuanto a la cantidad y disposición de la misma.
En el caso de Helektron, sólo hay un bloque de vínculos superior (460×15) y uno grande (336×280) antes del primer post, y tengo constancia que producen muy buenos resultados debido a la temática del blog y a la procedencia de los visitantes.
Conclusiones
Es difícil encontrar una posición óptima para la publicidad dentro de un blog, ya que depende en gran medida de la distribución del mismo. Sin embargo, hay que tener en cuenta que la mayoría de blogs analizados tienen un bloque de anuncios en la parte superior, y que la mayoría de los que utilizan bloques ‘semi cuadrados’, éstos son de 336×280 (Los más grandes de que dispone Google Adsense).
Como siempre, la manera más efectiva es ir probando nuevas combinaciones semana tras semana, ya que es muy difícil que demos con la combinación ideal a la primera. Espero que este post haya servido de ayuda. 🙂