
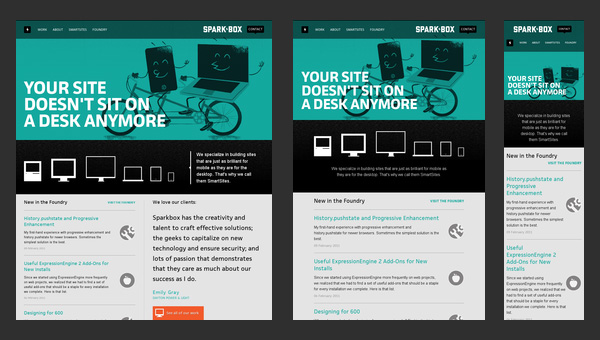
Desde la llegada de HTML5 y CSS3, el Responsive Design o “Diseño Sensible” es una nueva técnica que se está empezando a utilizar cada vez más. Consiste básicamente en adaptar los diseños de las páginas web en función del tamaño de la ventana del navegador, cambiando según esta aumenta o disminuye y sin necesidad de disponer varias versiones de CSS o HTML.
Podéis ver un pequeño ejemplo si redimensionáis el blog o si lo véis en un iPadSmashing Magazine o en mi página personal.
El ejemplo que os voy a proponer es muy simple y solo cuenta con 3 pasos: Añadir un meta tag al header, añadir compatibilidad con navegadores antiguos y realizar modificaciones en el CSS.
1. Añadir el meta tag para la escala
En primer lugar debemos añadir el siguiente código entre las etiquetas “<head>” de nuestra página.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Básicamente lo que hace esta etiqueta es ajustar el ancho al ancho del dispositivo (sea un navegador o un dispositivo móvil) e indicar que no se debe hacer zoom inicialmente.
2. Añadir compatibilidad con navegadores antiguos
Como las versiones antiguas de Internet Explorer no soportan el meta “viewport”, debemos añadir un javascript que realice su función.
<!--[if lt IE 9]>
<script src="https://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
3. Aplicar modificaciones al CSS
Ahora tendremos que escribir el código CSS necesario que deseamos modificar el función de la resolución. Voy a utilizar como ejemplo el CSS que yo he utilizado para desplazar la barra lateral a debajo del contenido cuando la resolución del dispositivo está entre 700px y 1000px (es decir, para que funcione en un iPad).
El funcionamiento es el mismo que si utilizásemos un condicional.
@media screen and (min-width: 700px) and (max-width: 1000px) {
*Todo lo que añadamos aquí se utilizará solo en resoluciones X, donde 700px<=X<=1000px*/
}
Ya con el nuevo código CSS para desplazar la barra lateral para que no permita elementos flotantes a los lados y ajustar toda la maquetación a 700px tendríamos algo como lo siguiente:
@media screen and (min-width: 700px) and (max-width: 1000px) {
#container{
width: 700px;
}
#sidebar-content{
clear: both;
width: 100%;
float:none;
}
}
Tened en cuenta que todo el código se encuentra dentro del condicional y que podríamos jugar con los valores de este de tal manera que mostremos un código a anchuras menores, mayores o entre otros dos valores. Las posibilidades son bastante extensas.
También puede interesar…
| Más Información | Web Designer Wall Inspiración | DesignModo |
*Tened en cuenta la fecha de este post. Si ha pasado mucho tiempo, es probable que el javascript o algún enlace no funcione.